Best Info About How To Be Invisible In Css

Css answers related to “css invisible text”.
How to be invisible in css. As you said in question that you need solution for blackberry version below 4.6 and there are very few css properties supported for blackberry version below 4.6 so we can use some sort of. It's a very common method for overlays and modals. Floating the image using float:left;
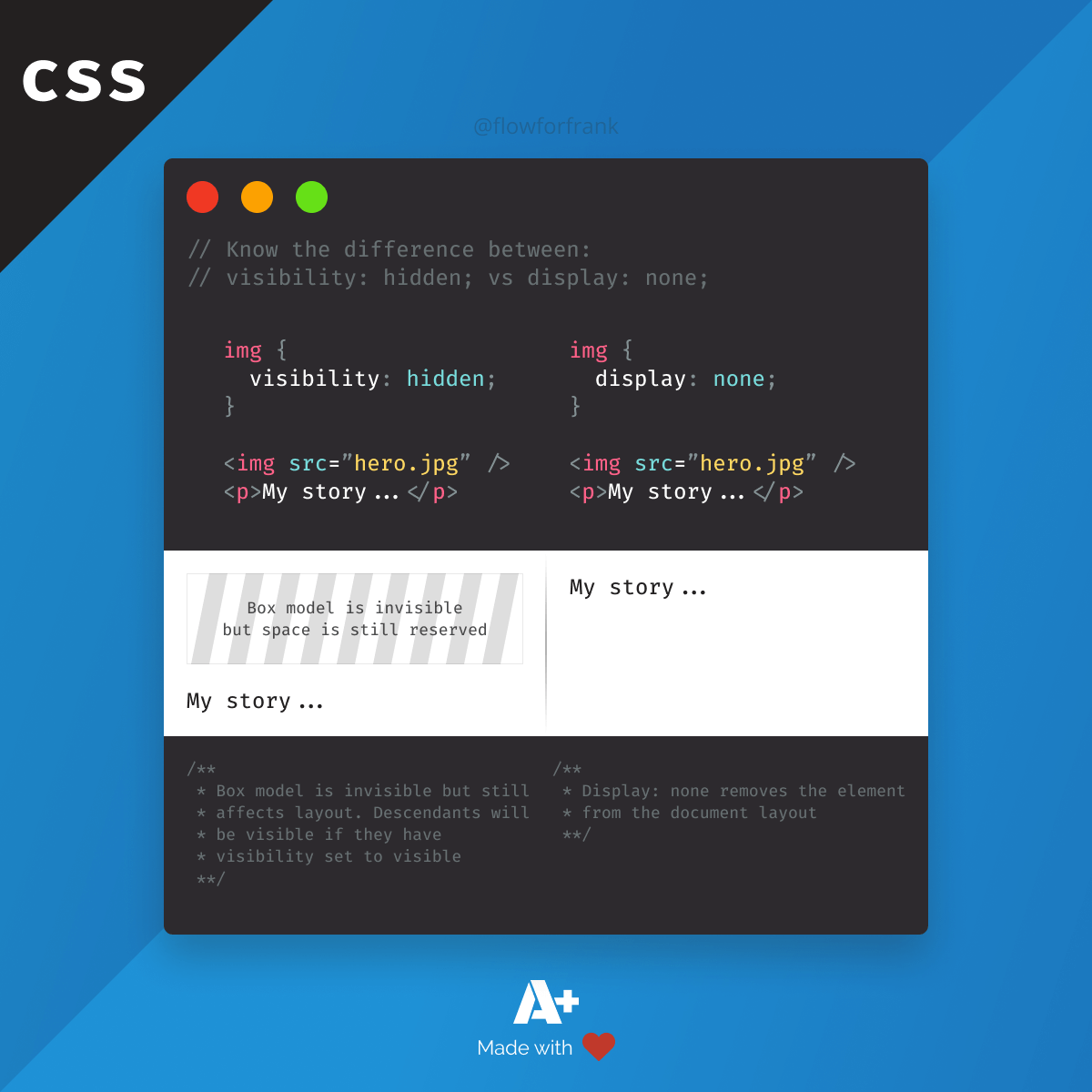
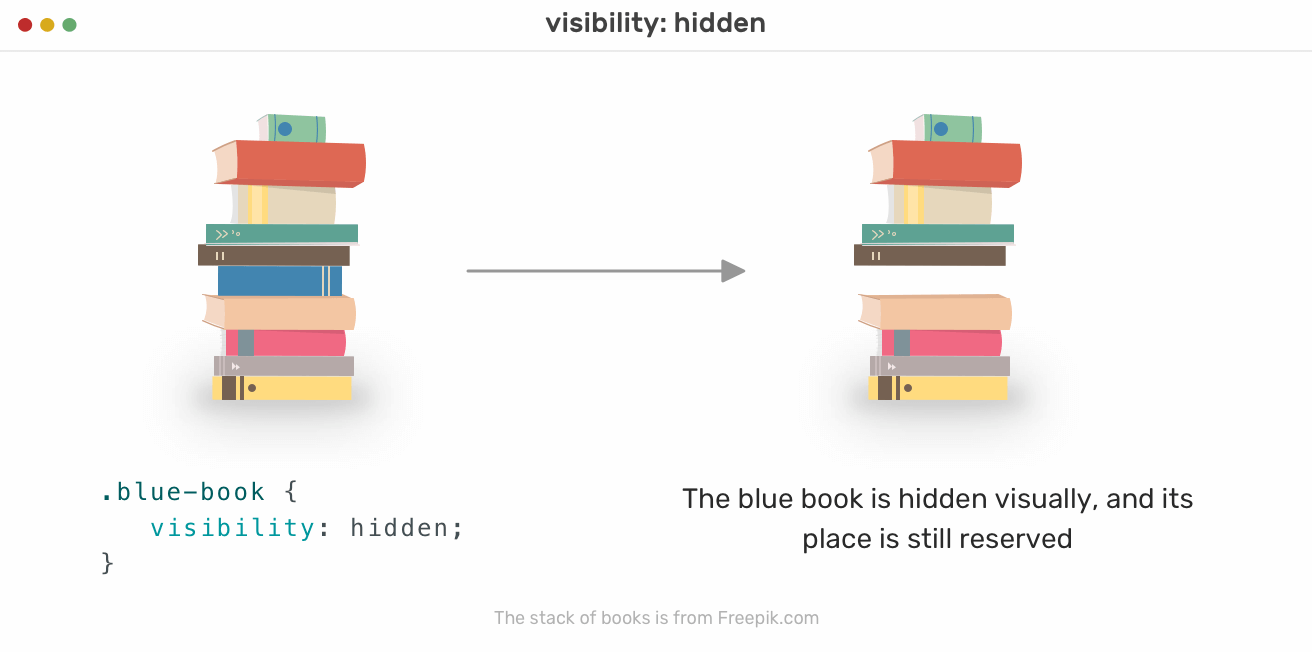
/* hide vertical scrollbar */. /* hide horizontal scrollbar */. To specify an element to be visible or invisible, the css visibility property is used.
} try it yourself ». To turn the image into a block element. } @keyframes disappear { from { opacity:
/* global values */ visibility: The invisible parts of css. Both the invisible and invisible elements take up space on a web page.
A right of passage, i had to write. In addition, we have added what should happen when a user hovers over one of the images. Hidden will also remove the.
Css hide text if too long. Css visibility % display and visibility propery in css; Explains the box model, cascade, formatting contexts, positioning, stacking and a lot more about how css works.